
HTML代码已调好易优标签,要BP标签自己改一下大同小异:
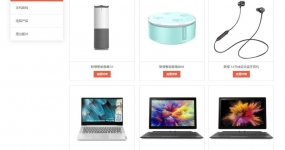
{eyou:channelartlist typeid='211'}
<div class="pdct_255">
<div class="product-c">
<div class="product-l">
<h1>
产品分类<span><img src="{eyou:global%20name='web_cmspath'%20/}/skin/zujianku/images/icon_255.png"></span></h1>
<ul>
{eyou:channel type='son' row='10' id='field'}
<li><a href="{$field.typeurl}">{$field.typename}<strong></strong></a></li>
{/eyou:channel}
</ul>
<div class="tel">
<dl>
<dt><span><img src="{eyou:global%20name='web_cmspath'%20/}/skin/zujianku/images/tel_255.png"></span>
<p> 全服务热线</p> <strong>{eyou:global name='web_attr_23' /}</strong>
</dt>
<dd>
<a href="http://wpa.qq.com/msgrd?v=3&uin={eyou:global%20name='web_attr_7'%20/}&site=qq&menu=yes"><span><img src="{eyou:global%20name='web_cmspath'%20/}/skin/zujianku/images/kf_255.png"></span>在线客服</a></dd>
<dd>
<a href="{eyou:type%20typeid='218'}{$field.typeurl}{/eyou:type}"><span><img src="{eyou:global%20name='web_cmspath'%20/}/skin/zujianku/images/wx_255.png"></span>在线留言</a></dd>
</dl>
</div>
</div>
<div class="product-r">
<div class="p-s">
<ul>
{eyou:arclist row='9'}
<li><a href="{$field.arcurl}" title="{$field.title}"> <img src="{$field.litpic}" /><span>{$field.title}</span></a></li>
{/eyou:arclist}
</ul>
</div>
</div>
</div>
</div>
{/eyou:channelartlist}
CSS样式代码
此隐藏内容仅限VIP查看升级VIP
使用说明:
将代码放入对应位置就是可实现演示效果!(加放VIP解锁更多福利)
组件所需图片,保存本地放到相对应的目录。
图片压缩包点击下载:![]() 1-21032Q62F61Z.zip
1-21032Q62F61Z.zip
原文链接:http://www.zsiss.com/4112.html,转载请注明出处。






请先 !