
HTML代码已调好易优标签,要BP标签自己改一下大同小异:
{eyou:channelartlist typeid='21'}
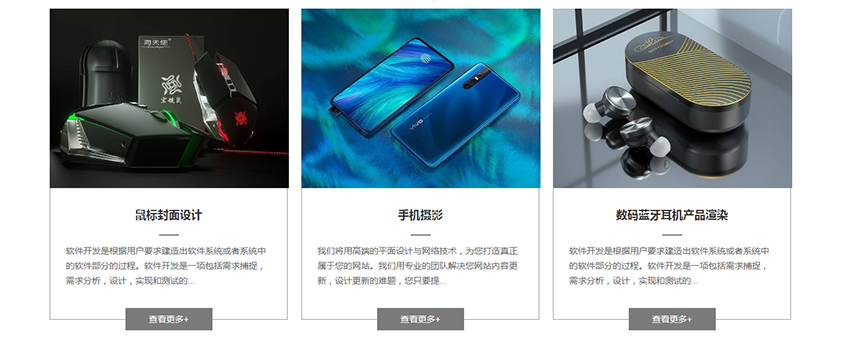
<div class="case111">
<div class="container">
<div class="c_con111"> {eyou:arclist row='3' titlelen='20'}
<dl>
<dt><a href="{$field.arcurl}" title="{$field.title}"><img src="{$field.litpic}" alt="{$field.title}"/></a><i></i></dt>
<dd class="dd1"><a href="{$field.arcurl}" title="{$field.title}">{$field.title}</a><em></em></dd>
<dd class="dd2">
<p>{$field.seo_description|html_msubstr=###,0,60,true}</p>
</dd>
<dd class="dd3"><a href="{$field.arcurl}" title="查看更多">查看更多+</a></dd>
</dl>
{/eyou:arclist} </div>
</div>
</div>
{/eyou:channelartlist}
CSS样式代码:
此隐藏内容仅限VIP查看升级VIP
使用说明:
将代码放入对应位置就是可实现演示效果!(加放VIP解锁更多福利)
原文链接:http://www.zsiss.com/3931.html,转载请注明出处。






请先 !