[基础用法]
标签:citysite
描述:易优多城市站点常用标记,可以循环嵌套标签。通常用于多城市站点以获取站点列表信息,方便实现站群与分站的网站。
注意事项:
1、专业版授权才支持,点击查看如何开启多城市站点
2、对于早期不能升级的多城市网站,查看后台版本号,如果是v100.5.4,请通过FTP编辑 data/conf/version.txt 文件,将 v100.5.4 改为 v1.5.4,就可以在线升级;
注意事项:
1、专业版授权才支持,点击查看如何开启多城市站点
2、对于早期不能升级的多城市网站,查看后台版本号,如果是v100.5.4,请通过FTP编辑 data/conf/version.txt 文件,将 v100.5.4 改为 v1.5.4,就可以在线升级;
用法:
用法与标签channel相似
用法与标签channel相似
{eyou:citysite type=’top’ loop=’8′ currentclass=’active’}
<li class=”{$field.currentclass}”><a href='{$field.siteurl}’>{$field.name}</a> </li>
{/eyou:citysite}
属性:
type=’son’ 表示下级城市站点
—— type=’self’ 表示同级城市站点
—— type=’top’ 表示顶级城市站点
—— type=’sonself’ 表示当前下级城市站点以及同级城市站点
—— type=’first’ 表示当前城市站点ID的最顶级城市站点下的第一级全部城市站点
loop=’10’ 返回城市站点列表总数(建议不要与limit属性同时存在,否则loop无效)
limit=’起始ID,记录数’ (起始ID从0开始)表示限定的记录范围(如:limit=’1,2′ 表示从ID为1的记录开始,取2条记录)
titlelen=’30’ 城市站点名称长度
currentclass=” 应用样式class类名
siteid=” 城市站点ID
notypeid=” 同siteid,但这里是表示不包含这些城市站点ID,与siteid不能同时存在;
offset=’0′ 记录的起始ID,默认从0开始,假如指定2,将过滤最前面的2条,从第三条显示
notypeid=” 同siteid,但这里是表示不包含这些城市站点ID,与siteid不能同时存在;
offset=’0′ 记录的起始ID,默认从0开始,假如指定2,将过滤最前面的2条,从第三条显示
name=” 数组类型的变量名(二、三级城市站点时才用到)
empty=” 没有数据时显示的文案
mod=” 每隔N行输出的内容
id=” 可以任意指定循环里的变量名替代field,假设id=’field1’,模板调用如:{$field.name} 变成 {$field1.name}
涉及表字段:
请查阅易优cms官方提供的数据字典,找到表名 ey_citysite
分站点统一首页的SEO标签调法:
{eyou:global name=’web_title’ /} 城市的SEO标题
{eyou:global name=’web_keywords’ /} 城市的SEO关键词
{eyou:global name=’web_description’ /} 城市的SEO描述
获取当前城市名称
{$eyou.site.name} 当前城市名称
{$eyou.site.seo_title} 当前城市SEO标题
{$eyou.site.seo_keywords} 当前城市SEO关键词
{$eyou.site.seo_description} 当前城市SEO描述
{$eyou.site.name|default=’全国’} 如果没有选择城市则显示全国
标签说明:此标签可以在单独使用,也可在其他标签内套用
——————————-示例展示——————————–
{eyou:list loop=’10’}
<li><a href=”{$field.arcurl}”>{$eyou.site.name}{$field.title}</a></li>
{/eyou:list}

——————————-示例展示——————————–
1,调用顶级多城市站点
模板调用代码
1,调用顶级多城市站点
模板调用代码
{eyou:citysite type=”top” loop=”8″ id=”field” currentclass=”on”}
<li> <a class=”{$field.currentclass}” href=”{$field.siteurl}”>{$field.name}</a> </li>
{/eyou:citysite}
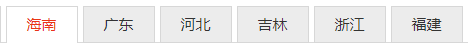
网站前端显示效果(css样式请自行填充)

2.当前城市站点下子城市站点调用
模板调用代码
{eyou:citysite siteid=”城市站点ID” loop=”6″ type =’son’ currentclass=”on”}
<li class=”{$field.currentclass}”><a href=”{$field.siteurl}” >{$field.name}</a> </li>
{/eyou:citysite}
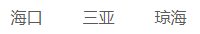
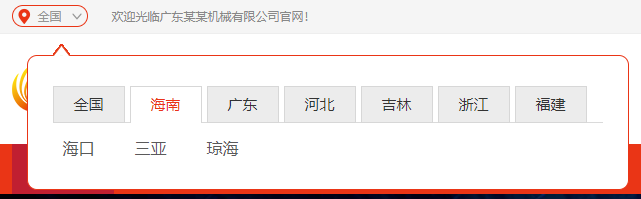
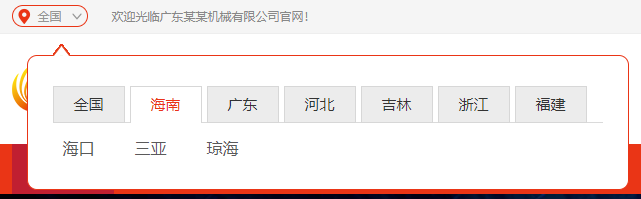
网站前端显示效果(css样式请自行填充)

【更多示例】
——————————-示例1——————————–
描述:输出最顶级城市站点,不包括子孙站点,可用于网站简单的一级城市站点
{eyou:citysite type=”top” loop=”10″ currentclass=”active”}
<a href=”{$field.siteurl}” class=”{$field.currentclass}”>{$field.name}</a>
{/eyou:citysite}
——————————-示例2——————————–
描述:输出二个层级城市站点(这里用到citysite标签层次嵌套,注意属性id | name的用法)


{eyou:citysite type=’top’ loop=’10’ id=’field1′ currentclass=’active’} // 第一级城市站点循环开始
<li>
<a href=”{$field1.siteurl}” class=”{$field1.currentclass}”>
{$field1.name}
{eyou:notempty name=’$field1.children’} // 判断是否有子站点(该示例指的是第二级城市站点)
有子站点时才显示这里的html代码,比如:箭头、图标等
{/eyou:notempty}
</a>
{eyou:notempty name=’$field1.children’} // 判断是否有子站点(该示例指的是第二级城市站点)
<div>
{eyou:citysite name=’$field1.children’ id=’field2′ loop=’10’} // 第二级城市站点循环开始
<a href=”{$field2.siteurl}” class=”dropdown-item “>{$field2.name}</a>
{/eyou:citysite} // 第二级城市站点循环结束
</div>
{/eyou:notempty}
</li>
{/eyou:citysite} // 第一级城市站点循环结束
——————————-示例3——————————–
描述:输出复杂的三个层级城市站点(这里用到citysite标签层次嵌套,注意属性id | name的用法)
{eyou:citysite type=’top’ loop=’10’ id=’field1′ currentclass=’active’} // 第一级城市站点循环开始
<li>
<a href=”{$field1.siteurl}” class=”{$field1.currentclass}”>
{$field1.name}
{eyou:notempty name=’$field1.children’}
有子城市站点时才显示这里的html代码,比如:箭头、图标等
{/eyou:notempty}
</a>
{eyou:notempty name=’$field1.children’} // 判断是否有子城市站点(第二级城市站点)start
<div>
{eyou:channel name=’$field1.children’ id=’field2′ loop=’10’} //第二级城市站点循环开始
<div>
<a href=”{$field2.siteurl}” class=”dropdown-item “>{$field2.name}</a>
{eyou:notempty name=’$field2.children’} // 判断是否有子城市站点(第三级城市站点)start
<div class=”dropdown-menu animate”>
{eyou:citysite name=’$field2.children’ id=’field3′ loop=’10’} //第三级城市站点循环开始
<a href=”{$field3.siteurl}” class=”dropdown-item “>{$field3.name}</a>
{/eyou:citysite} //第三级城市站点循环结束
</div>
{/eyou:notempty} // 判断是否有子城市站点(第三级城市站点)end
</div>
{/eyou:channel} // 第二级城市站点循环结束
</div>
{/eyou:notempty} // 判断是否有子城市站点(第二级城市站点)end
</li>
{/eyou:citysite} //第一级城市站点循环结束
——————————-示例4——————————–
描述:每隔3条输出文档记录
{eyou:citysite type=’top’ loop=’10’ mod=’3′}
{eyou:eq name=’mod’ value=’0′}
<a href='{$field.siteurl}’>{$field.name}</a>
{/eyou:eq}
{/eyou:citysite}
——————————-示例5——————————–
描述:mod属性还用于控制一定记录的换行,每3条记录换行一次
{eyou:citysite type=’top’ loop=’10’ mod=’3′}
<a href='{$field.siteurl}’>{$field.name}</a>
{eyou:eq name=’mod’ value=’0′}
<br/>
{/eyou:eq}
{/eyou:citysite}
——————————-示例6——————————–
描述:输出指定起始ID的记录,过滤最前面2条,从第三条开始输出
{eyou:citysite type=’top’ offset=’2′}
<a href='{$field.siteurl}’>{$field.name}</a>
{/eyou:citysite}
——————————-示例7——————————–
描述:内置变量输出数据索引与记录顺序,key 表示索引,默认从0开始;i 表示顺序,默认从1开始。
{eyou:citysite type=’top’}
{$key} – {$i}
{/eyou:citysite}
效果:
0 – 1
1 – 2
2 – 3
3 – 4
4 – 5
——————————-示例8——————————–
描述:自定义变量名
{eyou:citysite type=’top’ id=’field2′}
<a href='{$field2.siteurl}’>{$field2.name}</a>
{/eyou:citysite}
原文链接:http://www.zsiss.com/6752.html,转载请注明出处。






请先 !